
1. gradle
implementation 'com.google.android.material:material:1.0.0'
implementation 'androidx.cardview:cardview:1.0.0'
2. PagerAdater.java / FragementOne.java , …Two.. (형성할 탭 개수만큼)
3. 프라그먼트에 맞는 xml 파일 (형성할 탭 개수만큼)
<main,java>
viewPager = findViewById(R.id.view_layout);
tabLayout = findViewById(R.id.tab_layout);
//탭이름 설정
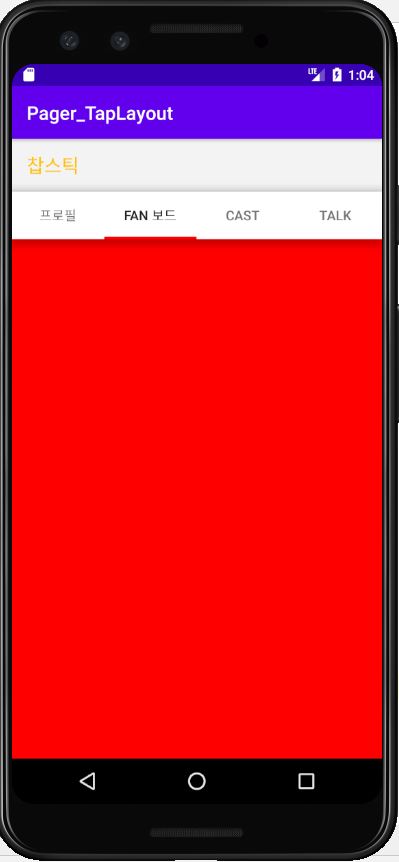
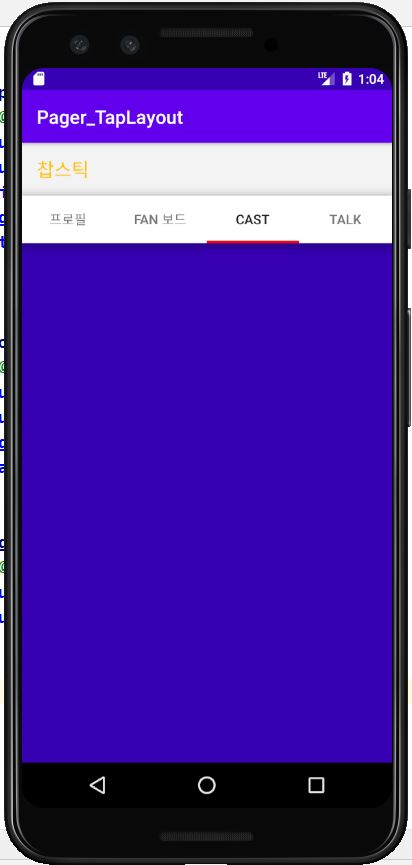
tabLayout.addTab(tabLayout.newTab().setText("프로필"));
..
//어댑터 연결
PagerAdapter pagerAdapter = new PagerAdapter(getSupportFragmentManager(),TABCOUND);
viewPager.setAdapter(pagerAdapter);
//연동
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition()); //탭의 position에 해당하는 프라그먼트 설정
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
<PagerAdapter.java> FragmentStatePagerAdapter 상속받기
public class PagerAdapter extends FragmentStatePagerAdapter {
private int tabCount;
public PagerAdapter(FragmentManager fragManager, int tabCount) {
super(fragManager);
this.tabCount = tabCount;
}
// implement 꼭 구현 해야됨
@Override
public Fragment getItem(int position) {//프라그먼트 탭 페이지
switch (position)
{
case 0: {
FragmentOne fragmentOne = new FragmentOne();
return fragmentOne;
}
case 1: {
FragmentTwo fragmentTwo = new FragmentTwo();
return fragmentTwo;
}
case 2: {
FragmentThree fragmentThree = new FragmentThree();
return fragmentThree;
}
case 3:{
FragmentFour fragmentFour= new FragmentFour();
return fragmentFour;
}
default:
return null;
}
}
@Override
public int getCount() {//페이지 갯수
return tabCount;
}
}
<Fragment>
public class FragmentOne extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragmentone, container,false);
return view;
}//뷰 그리기
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
imageView = view.findViewById(R.id.imageView);
super.onActivityCreated(savedInstanceState);
}//버튼 액션
<main.xml>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:elevation="10dp"
/>
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<프라그먼트 xml>
...






댓글