728x90

리스트뷰
스크롤이동시 -> 리스트가 빠져나가 어댑터로 -> 어댑터는 리스트뷰를 TextVIew에 임시저장(뷰 비워둠) -> 재활용
메인.java
public class MainActivity extends AppCompatActivity {
ArrayList<CastList> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = findViewById(R.id.List_view);
addList();
//headerview, footerview
LayoutInflater layoutInflater = LayoutInflater.from(this);
View headerView = layoutInflater.inflate(R.layout.layout_header_view,null,false);
View footerView = layoutInflater.inflate(R.layout.layout_footer_view,null,false);
listView.addHeaderView(headerView);
listView.addFooterView(footerView);
//BaseAdapter 가 부모 클래스
MyAdapter myAdapter = new MyAdapter(MainActivity.this, list);
//어댑터에게 맡긴다
listView.setAdapter(myAdapter);
//헤더뷰, 푸터뷰의 클릭리스너
headerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myAdapter.notifyDataSetChanged(); //데이터 변화 갱신
}
});
}
void addList(){
list = new ArrayList<>( );
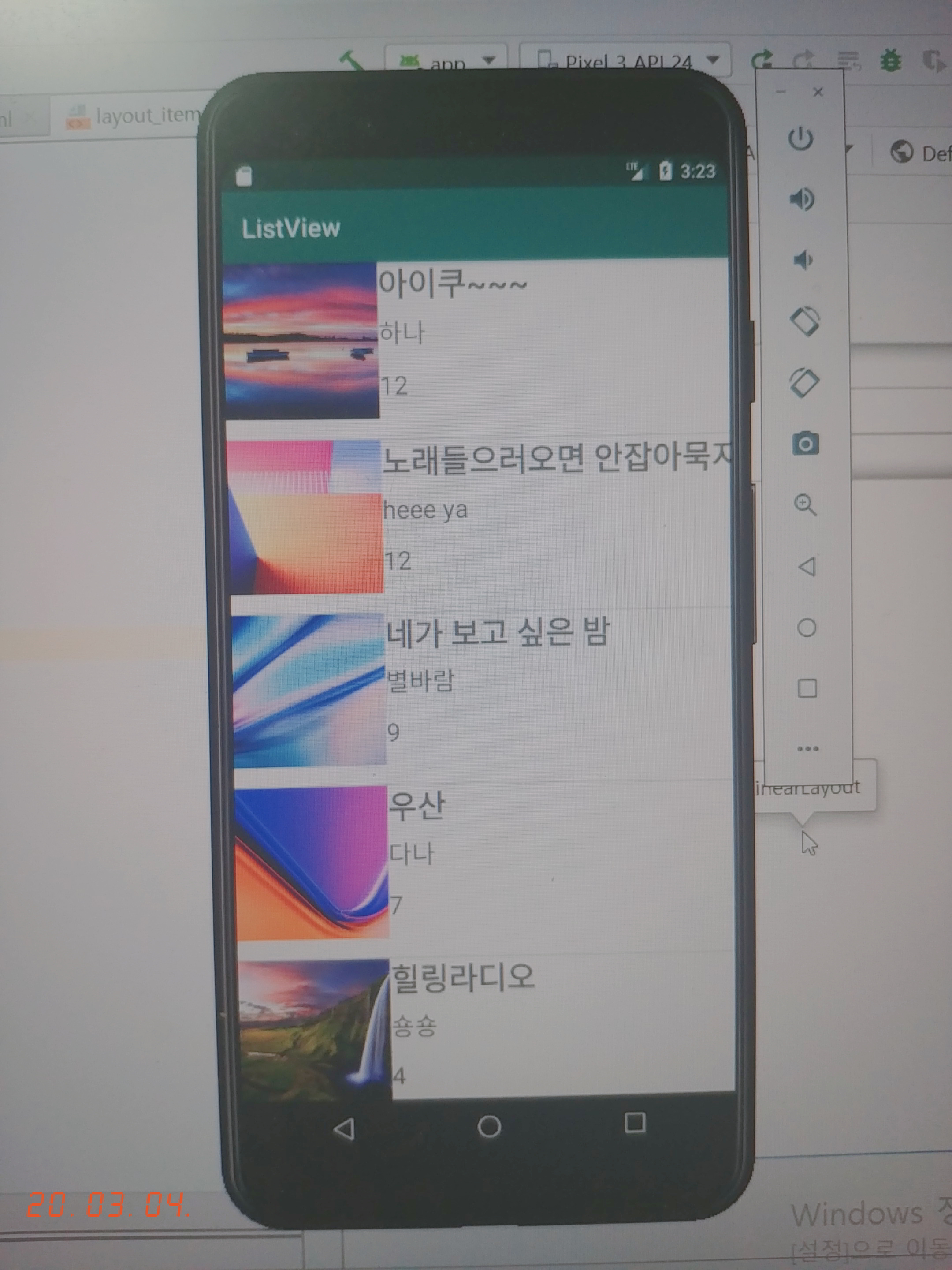
CastList castList1 = new CastList(R.drawable.g1,"아이쿠~~~","하나", 12);
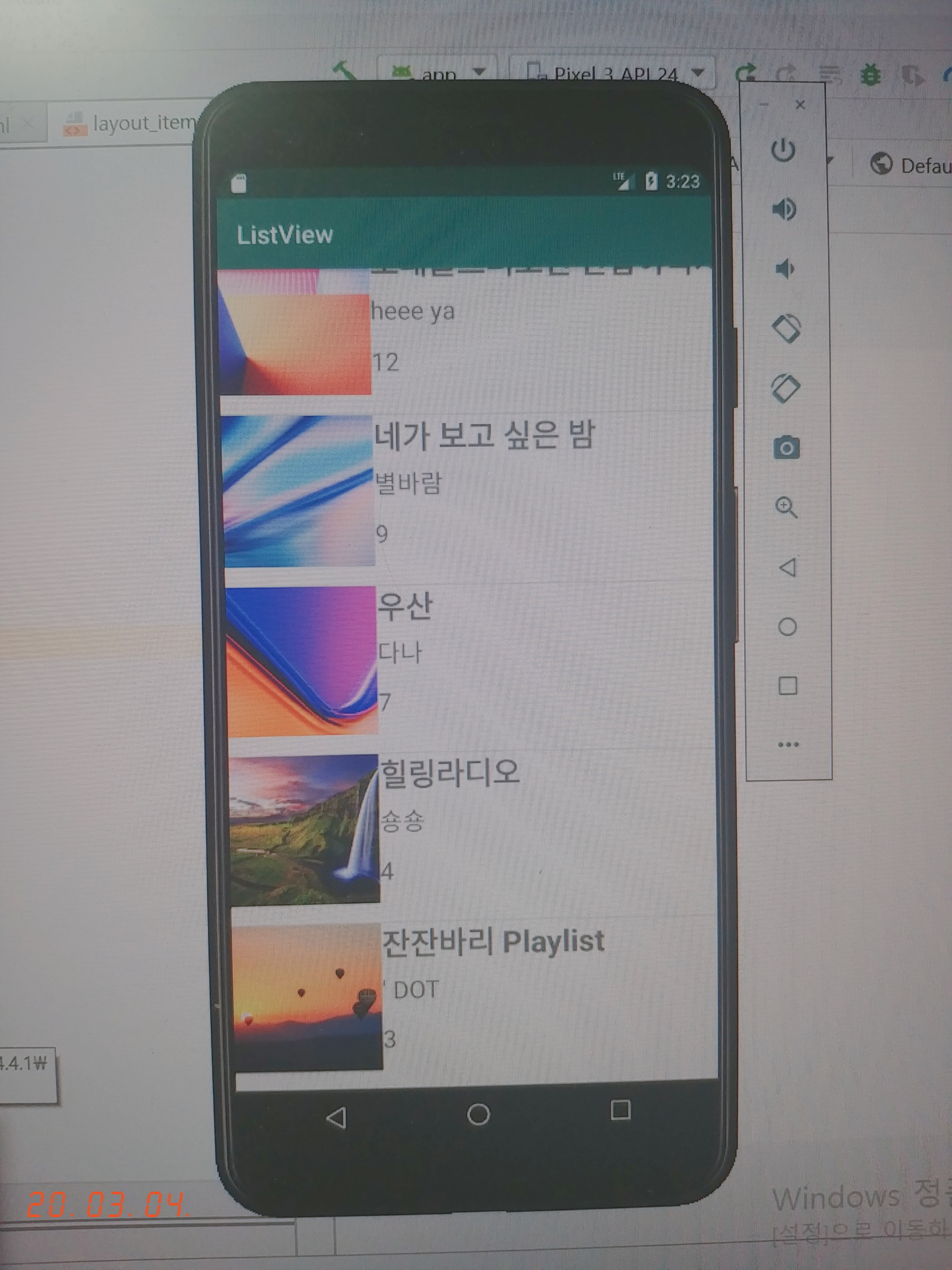
CastList castList2 = new CastList(R.drawable.g2,"노래들으러오면 안잡아묵지","heee ya",12);
CastList castList3 = new CastList(R.drawable.g3,"네가 보고 싶은 밤","별바람", 9);
CastList castList4 = new CastList(R.drawable.g4,"우산","다나", 7);
CastList castList5 = new CastList(R.drawable.g5,"힐링라디오", "숑숑",4);
CastList castList6 = new CastList(R.drawable.g6,"잔잔바리 Playlist","' DOT", 3);
list.add(castList1);list.add(castList2);list.add(castList3);list.add(castList4);list.add(castList5);list.add(castList6);
}
}
<MyAdapter.java>
package com.example.listview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class MyAdapter extends BaseAdapter {
ViewHolder viewHolder;
private LayoutInflater inflater;
private ArrayList<CastList> itemList;
MyAdapter(Context context, ArrayList<CastList> itemList)
{
this.itemList = itemList;
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() { //그릴 리스트 수가 몇개인지
return itemList.size();
}
@Override
public CastList getItem(int position) { //position: 위치 , 불러온 xml 내용물 채워준다.
return itemList.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView; //재활용할 뷰
if(view == null){ //저장소에 아무것도 없다
viewHolder = new ViewHolder();
view = inflater.inflate(R.layout.layout_item_view,null);
viewHolder.imageView = view.findViewById(R.id.item_view_image); // 이미지
viewHolder.textView1 = view.findViewById(R.id.item_view_text1); //layout_item_view의 텍스트 찾기
viewHolder.textView2 = view.findViewById(R.id.item_view_text2);
viewHolder.textView3 = view.findViewById(R.id.item_view_text3);
view.setTag(viewHolder); //저장소의 뷰를 리스트 뷰에
}else{ //저장소에 있으면
viewHolder = (ViewHolder)view.getTag(); //재활용뷰를 저장소에
}
//사진, 제목, 이름, 카운트
viewHolder.imageView.setImageResource(getItem(position).getImage());
viewHolder.textView1.setText(getItem(position).getTitle());
viewHolder.textView2.setText(getItem(position).getName());
viewHolder.textView3.setText(Integer.toString(getItem(position).getCount()));
return view;
}//뷰 재활용 작업
LinearLayout cmdArea = (LinearLayout) view.findViewById(R.id.item_view_layout);
cmdArea.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(), "클릭 되었습니다.", Toast.LENGTH_SHORT).show();
}
});
cmdArea.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
Toast.makeText(v.getContext(), "길게 누름", Toast.LENGTH_SHORT).show();
return false;
}
});
return view;
}//뷰 재활용 작업
public void addItem(int image, String title, String name, int count)
{
CastList item = new CastList();
item.setImage(image);
item.setTitle(title);
item.setName(name);
item.setCount(count);
}
//스크롤 -> 리스트가 빠져나가 어댑터로 -> 어댑터는 리스트뷰를 TextVIew에 임시저장(뷰 비워둠) -> 재활용
class ViewHolder{ //뷰 수많큼 생성
public ImageView imageView = null;
public TextView textView1 = null;
public TextView textView2 = null;
public TextView textView3 = null;
}
}
<main.xml>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/List_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<layout_item_view.xml>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_view_image"
android:layout_width="120dp"
android:layout_height="120dp"
android:scaleType="centerCrop"
android:layout_marginBottom="15dp"
/>
<LinearLayout
android:id="@+id/item_view_layout"
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical">
<TextView
android:id="@+id/item_view_text1"
android:layout_width="290dp"
android:layout_height="40dp"
android:textStyle="bold"
android:layout_weight="1"
android:text="예시"
android:textSize="25dp" />
<TextView
android:id="@+id/item_view_text2"
android:layout_width="290dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="예시"
android:textSize="20dp"
/>
<TextView
android:id="@+id/item_view_text3"
android:layout_width="290dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="10"
android:textSize="20dp"
/>
</LinearLayout>
</LinearLayout>



헤더뷰 / footerview





댓글