728x90

리액트 커스텀 컴포넌트
리액트에서 주로 컴포넌트를 재사용을 하는 것이 중요한 것 같습니다.
그래서 UI 컴포넌트를 재사용하는 것을 기록하려고 합니다.
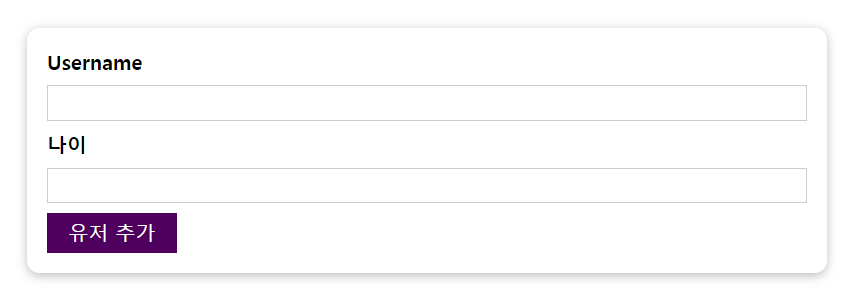
return (
<Card className={classes.input}>
<form onSubmit={addUserHandler}>
<label htmlFor="username">Username</label>
<input id="username" type="text" />
<label htmlFor="age">나이</label>
<input id="age" type="number" />
<button type="submit">유저 추가</button>
</form>
</Card>
);여기서 button 태그를 기본 html 태그를 사용하고 있는데 여기에 css 속성을 붙이고 해당 버튼 컴포넌트를 재사용하기 위해
커스텀 버튼 컴포넌트를 생성하여 사용하려고 합니다.

Card 컴포넌트 경우
태그 안에 오는 컴포넌트를 css 적용시키게끔 작성
import React from 'react';
import classes from './Card.module.css';
const Card = props => {
return (
<div className={`${classes.card} ${props.className}`}>
{/* AddUser */}
{props.children}
</div>
);
};
export default Card;
Button.js 생성
import React from 'react';
import classes from './Button.module.css'
const Button = props => {
return (
<button className={classes.button}
type={props.type || 'button'}
onClick={props.onClick}>
{props.children}
</button>
);
};
export default Button;가장 중요한 부분은 {props.children} 인데, <Button> </Button> 으로 감싸주면
{props.children} 으로 감싸진 태그가 들어온다고 생각하면 될 것 같습니다.
사용
<Button type="submit">유저 추가</Button>여기서 type 속성을 지정되어있습니다.
그러면 Button.js 에서 type 속성이 지정되어 submit 속성이 됩니다.
<div className={classes.button}
type={props.type || 'button'}
Button.module.css
.button {
font: inherit;
border: 1px solid #4f005f;
background: #4f005f;
color: white;
padding: 0.25rem 1rem;
cursor: pointer;
}
.button:hover,
.button:active {
background: #741188;
border-color: #741188;
}
.button:focus {
outline: none;
}버튼에 css 적용

'Front-end > React\RN' 카테고리의 다른 글
| 리액트네이티브 스타일링, FlatList (0) | 2023.05.21 |
|---|---|
| 리액트 포털 createPortal, HTML 이동 (0) | 2023.01.11 |
| 리액트 스프링부트 연동 API Gateway , CORS 처리 (0) | 2022.12.23 |
| 리액트 Styled Components , CSS 모듈 (0) | 2022.12.20 |
| 리액트 자식 대 부모 컴포넌트 통신 (0) | 2022.12.08 |




댓글