
노드 설치
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
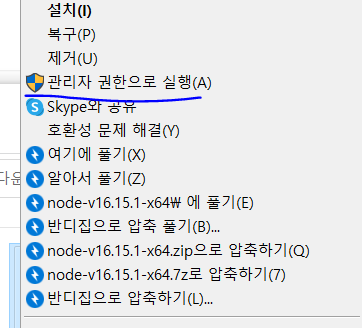
* 노드 설치 오류
노드 설치 중에 오류가 생겼었는데 관리자 권한 설치고 문제 해결

설치 확인
node -v
Visual Code
리액트 개발 툴로는 Visual Code가 좋다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
여러 확장프로그램으로 정말 편하게 코딩 가능
무엇보다 리액트 개발 시 클래스, 함수 생성 단축키 가능하게 해주는
React Snippet 필수
리액트 프로젝트 생성
1.
Node 14.0.0 혹은 npm 5.6 이상 필요
CMD 창에서
npm install -g create-react-app
npx create-react-app first-appnpx 는 npm5.2+ 버전의 패키지 실행 도구입니다.
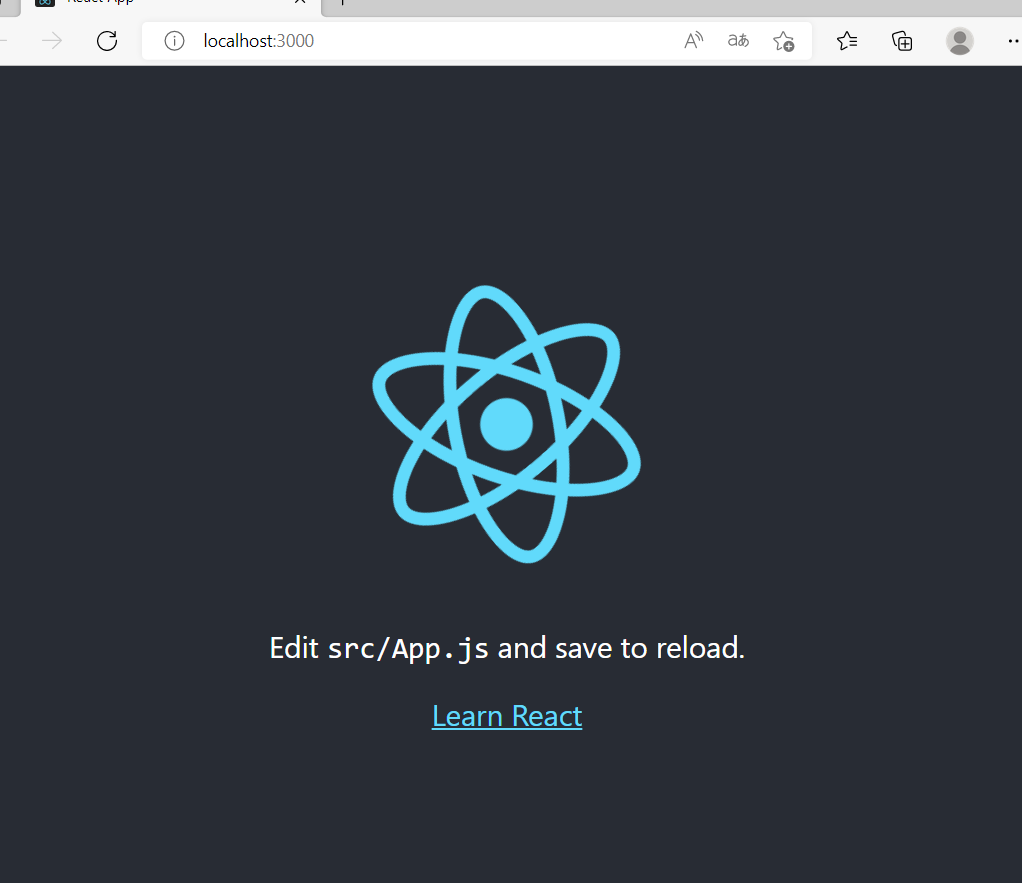
리액트실행
cd first-app
npm run start

2.
기존 프로젝트 있는 경우
vite 사용할 경우
{
"name": "react-essentials-start",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0",
"styled-components": "5.3.9"
},
"devDependencies": {
"@vitejs/plugin-react": "^4.0.0",
"vite": "^4.3.9"
},
"keywords": [],
"description": ""
}
npm 라이브러리 설치
npm install
실행
npm run devdev의 vite 실행
React.js 는 자바스크립트가 jsx를 분석해서 html 태그를 생성
컴포넌트
1. 클래스 컴포넌트
2. 함수형 컴포넌트 : this, state, life-cycle 사용할 수 없음 ==> hook 으로 해결
화살표 함수
() => { ... }
(x) => { ... }
x => { ... }
(x, y) => { ... }
() => { return {a:1} }
() => { { a:1 }}
참고
https://ko.reactjs.org/docs/create-a-new-react-app.html
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Front-end > React\RN' 카테고리의 다른 글
| 리액트 state 상태 저장, 업데이트 (0) | 2022.12.08 |
|---|---|
| 리액트 배열 반복 map() 함수 활용, filter (0) | 2022.12.08 |
| 리액트 Fetch API 와 axios 를 통해 서버와 통신하기 (0) | 2022.06.16 |
| 리액트 Movie API를 활용한 영화 목록 사이트 (2) | 2022.06.07 |
| 리액트 to-do-list 흐름 파악 (0) | 2022.06.05 |




댓글