
화면에 그려지는 디자인 요소 위젯
Common
텍스트, 버튼, 레이아웃 등 일반적으로 많이 사용되는 것들
Text
글자를 화면에 나타내거나 입력받을 수 있는 위젯
Buttons
버튼은 사용자로부터 클릭 또는 터치 관련 이벤트를 받을 수 있는 위젯 모음
Widgets
위젯은 이미지 , 웹 사이트, 별점 표시 , 진행 상태 등의 정보를 화면에 그리는 위젯 모음
텍스트뷰
test 속성에 직접 입력할 수도 있지만 권장하지는 않는다.
앱을 개발할 때 strings.xml에 사용할 텍스트를 미리 정의해높고 가져다가 사용하는 것을 권장한다.
다국어 처리, 텍스트 수정 등 앱을 관리하기에 용이하기 때문이다.
app - res - values 디렉터리 아래에 strings.xml 파일이 있다.
strings.xml

<TextView
android:id="@+id/textview_main"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/main_text"
android:textSize="@dimen/text24"
android:textColor="@color/black"
android:singleLine="true"
android:focusable="auto"
android:focusableInTouchMode="true"
/>
textColor 도 마찬가지
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
textSize
안드로이드에서는 dp, px, sp 등과 같은 단위를 사용하는데,
주로 sp를 사용한다.
sp (또는 sip)는 Scale-independent Pixels 의 약자로 문자열 크기를 나타내기 위해 사용하는 단위
sp단위를 사용하는 이유는 같은 해상도에서 문자열의 크기를 다르게 사용하는 경우가 있기 때문이다.
이름에서도 유추할 수 있듯이 화면 스케일에 독립적으로 크기를 조절할 수 있는 단위이다.
예로 화면상에 sp 가 적용된 위젯이 있으면 줌인이나 줌아웃 시에 다른 위젯에는 영향을 주지 않고 해당
위젯의 글자만 커지거나 작아지게 할 수 있다.
textSize도 dimens.xml 파일 생성 후 참조
values 디렉토리에 따로 생성해 사용
new - values -resource file
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text24">24sp</dimen>
</resources>
maxLines : 최대 입력 가능한 줄 수
minLines : 최소 줄 수, 2 이면 미리 2 줄의 공간을 미리 그려둔다.
android:maxLines="5"
android:minLines="2"
말줄임 표시하기 : ellipsize
android:singleLine="true"
android:ellipsize="end"

start, middle, end
비율로 글꼴 크기 지정 : ems
ems 속성은 텍스트뷰의 크기를 나타낼 때 현재 글꼴의 크기를 기준으로 설정하는 상대값
12sp 라면, 1em = 12sp 가 되고 , 2em = 24sp 가 된다.
텍스트 전체 길이 제한 : maxLength
해당 위젯에 대한 설명 : android:contentDescription=""
EditText
viewBinding 사용
build.gradle (:app)
buildFeatures {
viewBinding = true
}
class MainActivity : AppCompatActivity() {
private lateinit var binding:ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
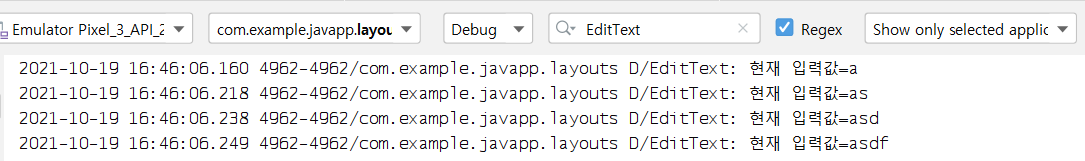
binding.editText1?.addTextChangedListener(object : TextWatcher{
override fun beforeTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
override fun onTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
override fun afterTextChanged(p0: Editable?) {
Log.d("EditText","현재 입력값=$p0")
}
})
}
}
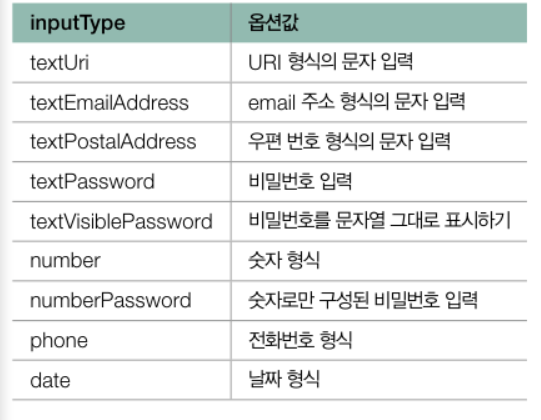
키보드 모양 설정 : inputType

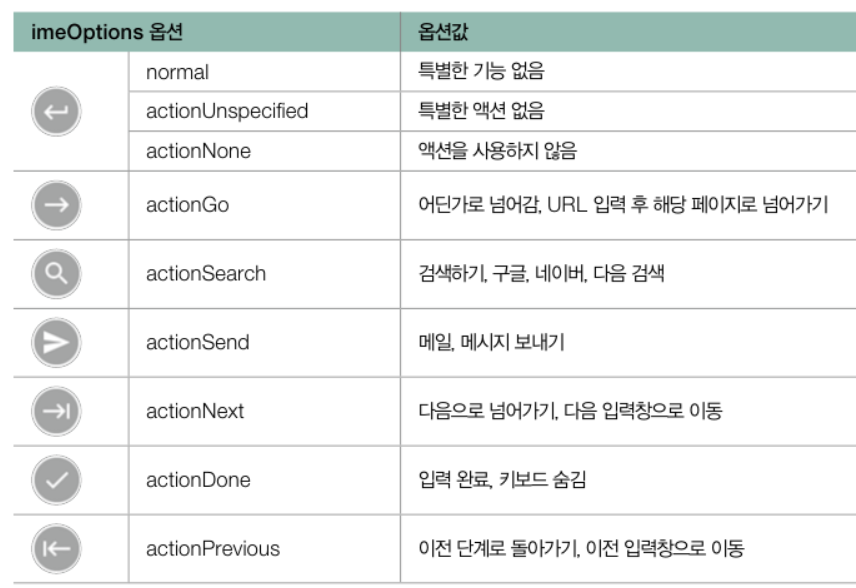
이벤트 설정하기 : imeOptions


<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:imeOptions="actionDone"
android:inputType="text"
/>
이미지
새로운 이미지 사용하기
준비한 이미지를 drawable 디렉터리에 붙여넣기한 다음 팝업창이 나타나면 -v24를 지우고 [OK]를 클릭하여
drawble 디렉터리에 저장
drawble -v24 디렉터리
drawable 뒤에 붙은 24는 안드로이드 API 버전이다.
일반 이미지를 v24에 넣으면 하위 버전의 안드로이드에서는 이미지를 볼 수 없는 문제가 발생할 수 잇기 때문에 가급적 -v24를 지우고 drawable 디렉터리에 넣어준다.
여기서 src 와 srcCompat
src, srcCompat 두 가지가 있는데, 하위 버전과 호환성을 위해서 srcCompat이 제공되고 있다.
srcCompat의 경우 '롤리팝 5.0' 미만 버전의 호환성 보장이라는 장점이 있는 것에 반해,
안드로이드버전에 따라 스마트폰에서 이미지가 나오지 않는 경우가 있기 때문에
코드를 추가해야하는 불편함이 있다.
특별한 경우가 아니라면 src를 사용하면 된다.
투명 배경 설정
@android:color/transparent 를 적용하면 회색 영역을 없애고 투명하게 만들 수 있다.

이미지 크기 설정 : scaleType
다른 블로그 참고
이미지 영역 색 채우기 : tint
tint 는 이미지 영역에 색을 채우는 속성
tint 속성의 경우 이미지의 투명도를 기준으로 색이 적용
일반적으로 투명 배경을 가진 이미지에 사용
투명도 조절하기 : alpha
alpha 는 투명도를 조절, 1부터 0까지 값을 입력하며
1이면 투명하지 않은 상태, 0이면 투명한 상태
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tint="#DD0404"
android:alpha="0.5"
android:src="@android:drawable/ic_menu_save" />
리소스 다루기
drawable
안드로이드는 가상 화소 개념인 dp를 사용한다.
dp 는 화면 밀도인 DPI에 따라서 실제 픽셀로 변환되는 크기가 달라지는데, drawable 또한 DPI에 따라서 서로 다른 이름의 디렉터리를 사용한다.
DPI
DPI(Dot per Inch)는 사로세로 1인치 (2.54cm) 의 정사각형 공간에 들어있는 픽셀의 숫자를 나타내는 단위
DPI가 mdpi라면 1인치의 사각형 안에 160개의 화소가 그려진다.


drawable 디렉터리 구성
실제로는 앞에서 설명한 DPI 구조로 인해 가각의 해상도에 맞는 drawable 디렉터리에 이미지를 넣고 사용
실무에서 디자이너와 함께 작업하면 총 5개의 디렉터리에 각 사이즈에 맞는 이미지를 전달
mipmap
mipmap은 앱 아이콘 관리용으로만 사용되도록 권장되므로 일반 이미지는 drawable에 넣고 사용
mipmap은 따로 생성하지 않아도 5개의 dpi 디렉터리가 기본으로 제공
mipmap도 drawable 처럼 Project모드로 놓고 사용하는 것이 편리
adaptive icon
백그라운드 이미지와 포어그라운드 이미지 2개를 포개어서 아이콘으로 그려주는 역할
Space 위젯사이 빈공간 추가
<Space
android:layout_width="match_parent"
android:layout_height="20dp"/>
내용 출처 : 이것이 안드로이드다.




댓글